- About iFrame
- How to Use iFrame?
- How Does an iFrame Element Look Like?
- How Does It Work?
- What Kind of Content Can You Embed?
- Conclusion
About iFrame Element (Inline Frame Elements)
An inline frame, also known as an iFrame, is an HTML element that enables the integration of another HTML document within a webpage. The embedded HTML document can include JavaScript and CSS, and is loaded when the user’s browser processes the iframe tag.
It allows web developers to include content from internal or external resources, such as a video player, a map, or a social media feed, within their web pages. The content within the iFrame is working as a separate document with its own HTML, CSS, and JavaScript, and you can style and manipulate it independently of the surrounding page.
How to Use iFrame Elements on Your Web Page

When utilizing iFrames, it’s crucial to exercise moderation. Overuse of iFrames can result in slower page loading times. It can create a security risk, particularly if the content is sourced from an untrustworthy website.
Consider iFrames as a component of your content, rather than an integral part of your website. For instance, if you wish to incorporate a YouTube video to engage your audience, you can embed an iFrame element within that specific post.
How Does an iFrame Element Look Like in the HTML Document?
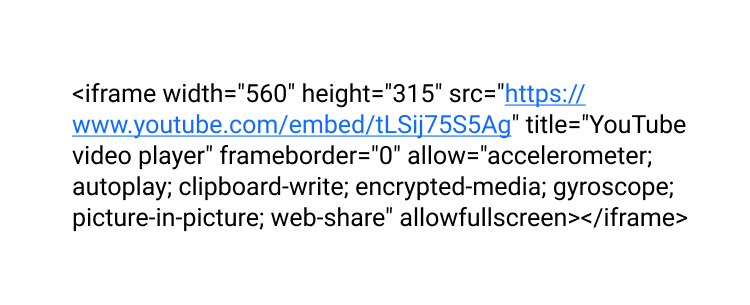
When attempting to incorporate content from an external source into their WordPress website, users frequently encounter inline frame elements. The most typical instance of an iframe embed code is the YouTube video embed code, which takes the following form:

What is the meaning of this tag?
- To use an iFrame element, you need the <iframe>…</iframe> tag.
- The iFrame src (source) specifies the content’s origin from either an internal or external server. It’s important to include the embedded code in the URL.
- The width and height of the iFrame determine its aspect ratio. You may provide a fixed size, such as 560×315 pixels (px), as demonstrated in the example.
The example mentioned above demonstrates how the iframe tag can be utilized to display Trustindex’s specified YouTube video in the player.
Additionally, it includes other parameters, such as height, width, and frame border, that are utilized by the script responsible for loading the YouTube video player.

A multitude of third-party websites offer users an iFrame embed code to incorporate various elements into their own websites. This practice is particularly common among web analytics service providers, social media websites, and video-sharing platforms.
How Does an iFrame Element Work?
It is an HTML element that is supported by all major web browsers and is included in the latest HTML5 specifications.

When a web browser encounters an iframe element, it generates a new HTML document environment to load the referenced content within. The code from the src or srcdoc is retrieved and presented as its own website, which is then embedded entirely within the parent browsing page. To the user, it appears as if the content is part of the same web page.
The child iframe operates as a complete browsing environment within the parent frame. It can load its own JavaScript and CSS independently of the parent. Additionally, it can be refreshed and loaded asynchronously from the parent site.
The parent site can define various aspects of the iframe, such as size, position, and security context. Administrators must be cautious when employing more than one inline frame element since they consume additional memory and processing power, which can degrade page performance.
Additionally, the iframe content may not be properly indexed, which could negatively impact a site’s SEO.
Be Careful with iFrame Elements

It is recommended that users exercise caution when requested to embed iframe code on their website. Only embed iframe code from trustworthy sources and only if you are confident that they are legitimate websites.
It’s important to note that hackers may occasionally insert iframe code into a WordPress site as a backdoor. This code is loaded within an inline frame element and grants hackers remote access to a compromised WordPress site.
The iFrame element itself does not inherently pose a security risk to your website or your audience. In fact, it was developed to assist content creators in incorporating visually appealing material for their readers. However, it’s essential to exercise caution when integrating an iFrame from an untrustworthy source.
This type of attack redirects visitors to a malicious website, which can then infect the visitors’ computers with a virus or attempt to steal sensitive information. As a result, it is not advisable to include iFrames as a fundamental component of your website.
If you suspect that a website is unsafe, refrain from linking to it and avoid utilizing its content within your website.
What Kind of Content Can You Add with iFrame?
These elements allow you to embed various types of external content within your website, such as:
- Videos from video-sharing platforms like YouTube, Vimeo, etc.
- Social media feeds from platforms like Facebook, Twitter, Instagram, etc.
- Maps from Google Maps, Bing Maps, or other mapping services.
- Calendars from Google Calendar, Outlook, etc.
- Allow forms and web applications from third-party services.
- Audio players and podcasts.
- Virtual tours and 360-degree videos.
- Interactive content, such as calculators or polls or other interactive elements.
The possibilities are endless, but it is important to use iFrames judiciously and only embed content from reliable sources to ensure the safety and security of your website and its visitors.
Conclusion
In conclusion, iFrame elements are a useful tool for web developers to include external content within their web pages. They allow for the seamless integration of content from other websites such as videos, maps, social media feeds, or other interactive content.
However, caution should be exercised when using iFrames as they can pose security risks if the content being included is from an untrusted source. Additionally, overuse of these elements can negatively impact a webpage’s performance and SEO.
As with any web development tool, it is important to weigh the benefits and drawbacks before incorporating inline frame elements into your website.
FAQ
In general, you can embed any content that can be accessed via a URL using an iframe. However, you should ensure that the content is from a trusted source and is not likely to pose a security risk to your website.
It can impact page performance if you use too many of them or if the content you are embedding is too large. Additionally, they can affect a website’s SEO if the content within them is not properly indexed by search engines.
Yes, you can customize the appearance of an iFrame using CSS styles to change the size, position, and other properties of it.
Yes, there are potential security risks associated with using iFrame. If you embed content from an untrusted source, it could potentially contain malicious code that could harm your website or your users’ devices.