- What is an anchor link?
- What are the benefits of anchor links?
- 5 Common uses of anchor links
- 3 Method to add anchor links in WordPress
- Conclusion
Are you searching for a simple method to incorporate anchor links into your blog posts and pages?
Anchor links are frequently utilized in the table of contents sections as they enable users to navigate through longer articles without having to reload the entire page. Additionally, they can contribute to improved SEO by increasing the likelihood of your content being displayed in featured snippets by Google.
In this tutorial, we will demonstrate an effortless way to add anchor links in WordPress.
What Is an Anchor Link?
An anchor link is a type of hyperlink that directs users to a specific location within the same page. It provides the ability to navigate directly to a particular section of interest. At Trustindex we are adding anchor links to the table of contents section of our articles, just like here.

Upon clicking the anchor link, users are instantly transported to the designated section within the same page.
In longer articles, anchor links are commonly utilized in the table of contents, enabling users to swiftly access the sections they wish to read. This is the spirit we follow at Trustindex.
Additionally, anchor links can be employed to create bookmark links on your WordPress site. This allows you to share the bookmark link via social media or email newsletters, enabling users to instantly jump to the desired section when the page loads.
What Are the Benefits and When to Use Anchor Links?
Within a matter of seconds, an ordinary user determines whether to remain on or leave your WordPress website. It is during these critical moments that you must persuade users to stay.
The most effective approach involves enabling them to swiftly access the desired information.
Anchor links facilitate this process by allowing users to bypass the remaining content and instantly navigate to the section that captures their interest. This enhances the user experience and aids in attracting new customers or readers.
Furthermore, anchor links prove advantageous for WordPress SEO. Google has the capability to showcase multiple anchor links in search results as jump-to links.

Having said that, let’s take a look at what are the most common uses and how to easily add anchor links in WordPress.
5 Common Uses of Anchor Links
1. Table of contents

Anchor links can be used to create a list of links that correspond to specific headers within a page or post. When a user clicks on an item in the table of contents, they are redirected to the corresponding header section. It is especially helpful if you have long-form articles.
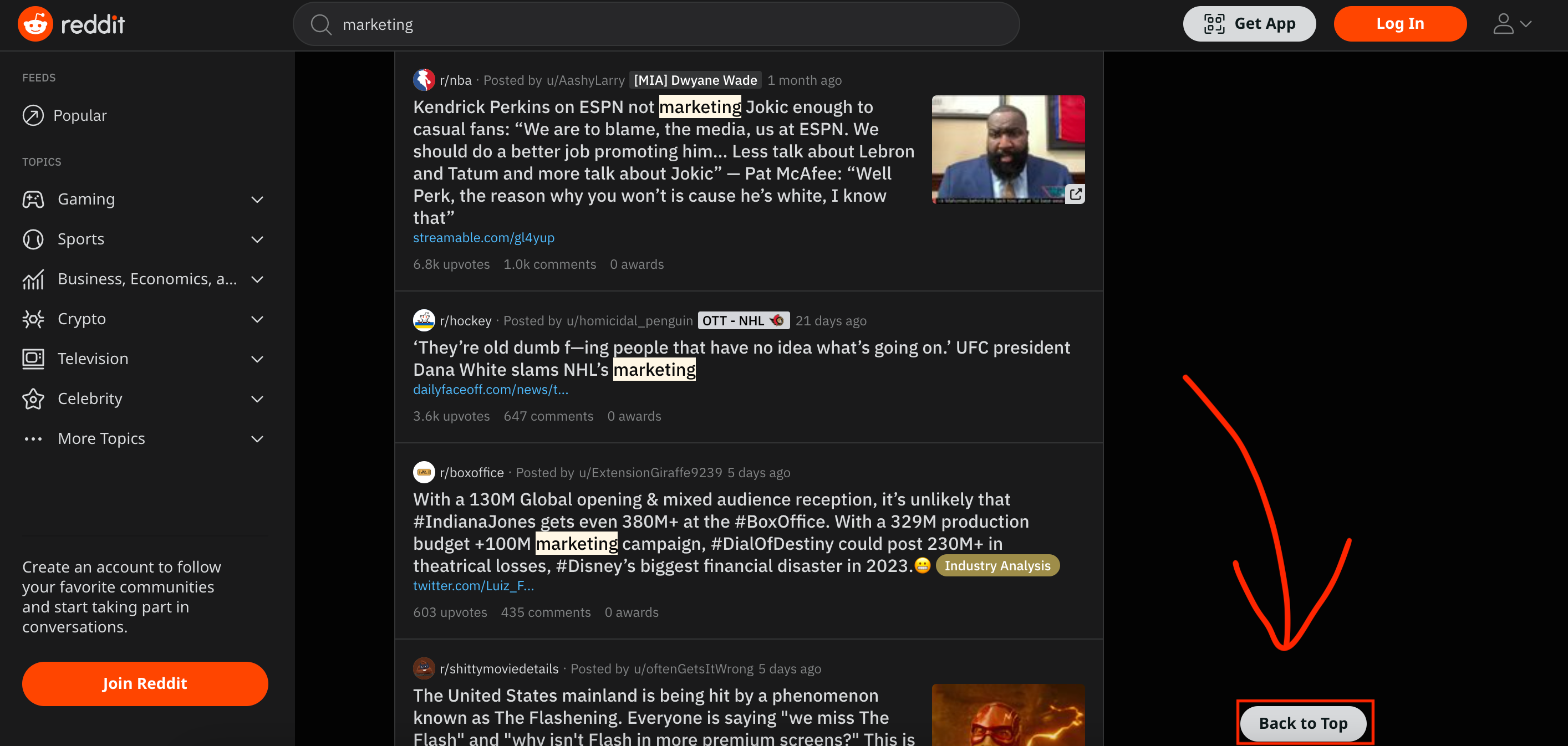
2. “Back to top” button

Often employed as a form of counter-navigation within a table of contents, a “back to top” link or button allows users to return to the beginning of a page. This is particularly useful for pages with lengthy content.
3. Directories/wikis

This use of anchor links is similar to a table of contents, but directories and wikis may have different navigation formats, incorporating anchor links throughout the content.
4. Navigational menus on one-page websites and landing pages

Even on a one-page website, users still need a means of moving around the content. Instead of traditional menus that direct visitors to different pages, anchor links can be used to create a menu that automatically scrolls to relevant sections of the page.
5. Links and call to actions in hero banners and buttons

Anchor links can be effectively utilized within buttons or hero images. This allows you to add call-to-action buttons that, when clicked, direct users to conversion forms or checkout modules.
3 Methods to Add Anchor Links in WordPress
Method 1: Manually add anchor links in WordPress visual editor
If your intention is to incorporate a limited number of anchor links or bookmark links within your article, the process can be easily performed manually.
Essentially, there are two elements required for an anchor text to function correctly:
- Generate an anchor link by including a “#” symbol before the anchor text.
- Attach the “id” attribute to the desired text where you want the user to be directed.
Let’s begin by addressing the creation of the anchor link.
Step 1: Creating an Anchor Link
To begin, open the post or page you wish to edit or create. Then, highlight the text that you want to serve as the anchor link and proceed by clicking on the “insert link” button available in the WordPress block editor.
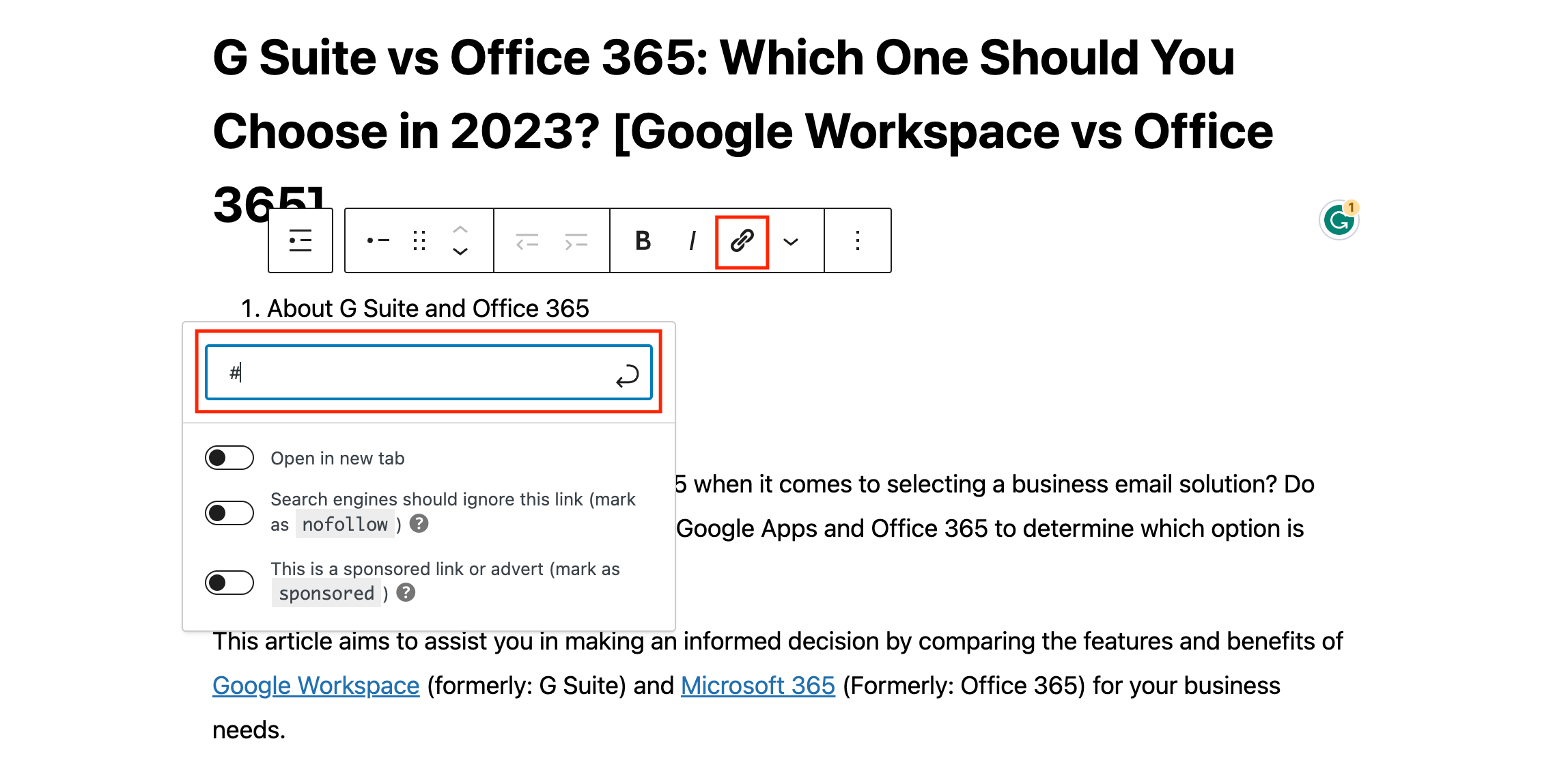
This action will trigger the appearance of the “insert link” popup, which is typically used to insert URLs or search for specific posts or pages to link to. However, in the case of an anchor link, you will simply utilize the “#” symbol as a prefix instead of a traditional URL. Following the “#” symbol, enter the relevant keywords representing the section you want the user to navigate to.

Upon entering the desired anchor text, press the “enter” button to create the link. At this point, the link won’t navigate anywhere just yet. The subsequent step involves creating the ID.
Consider the following helpful tips when choosing the appropriate text for your anchor link:
- Utilize keywords associated with the section you are linking to.
- Avoid making the anchor link unnecessarily lengthy or intricate.
- Employ hyphens to separate words and enhance readability.
- Capitalize words in the anchor text to improve legibility. For instance: #G-Suite-Vs-Office-365
Once you have determined the suitable link text, it’s time to anchor it to the specific area, section, or text on the page that should be displayed when users click on the anchor link.
Step 2: Adding the ID Attribute to the Linked Section
Within the content editor, locate the section to which you want users to navigate when they click on the anchor link. Typically, this section comprises a heading indicating a new section.
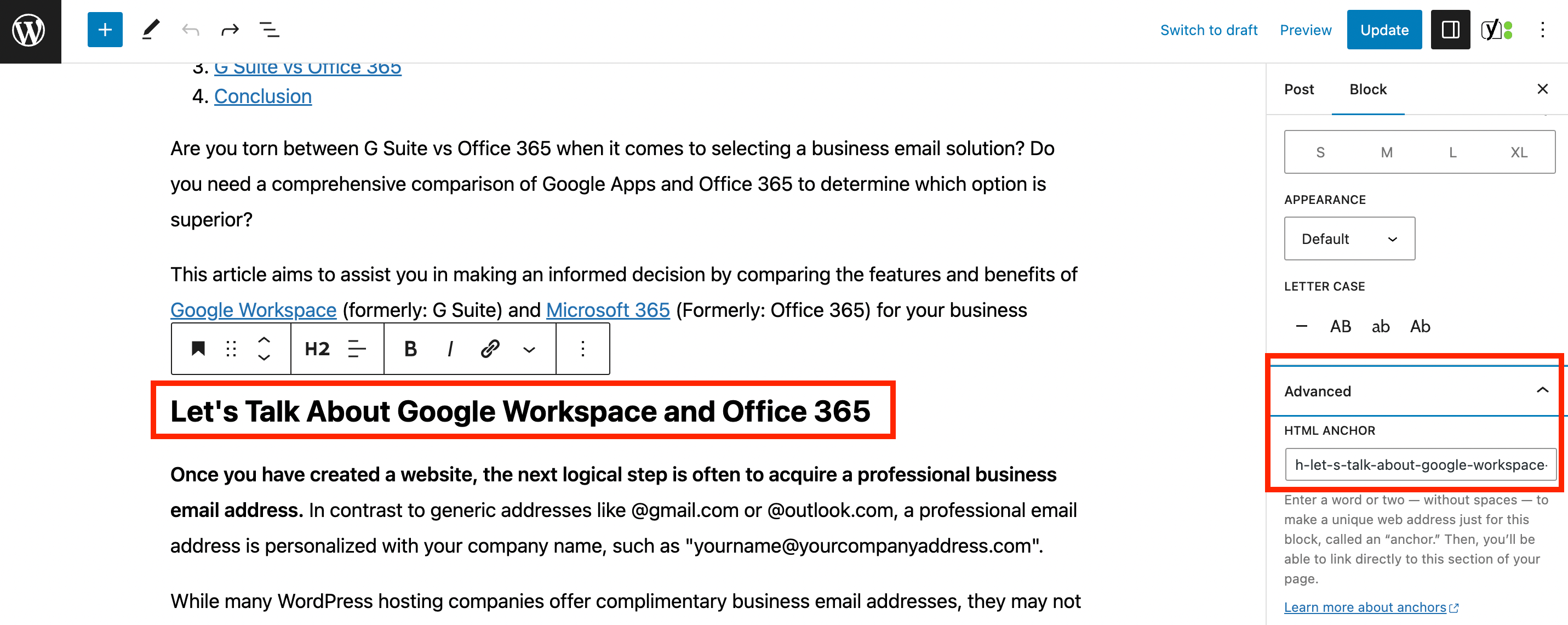
Proceed by selecting the respective block representing the desired section. Then, navigate to the left panel to access the block settings. Click on the “Advanced” tab to expand its options.
In the expanded “Advanced” section, you will find the ‘HTML Anchor’ field. Enter the exact same text that was used as the anchor link, ensuring that you exclude the “#” prefix.

Finally, save your post and witness the anchor link in action by clicking on the preview tab.
Method 2: Adding anchor links Using the Classic WordPress Editor
If you are utilizing the older WordPress classic editor and wish to add an anchor link or jump link, follow these steps:
Step 1: Creating the anchor link
- Begin by editing an existing post or creating a new one.
- Select the text that you want to transform into the anchor link.
- Click on the ‘Insert Link’ button.
- Enter your anchor link by adding a ‘#’ prefix followed by the desired slug for the link.
Step 2: Adding the ID attribute to the linked section
- Proceed to switch to the ‘Text’ mode in the classic editor.
- Scroll down to the section that you want the anchor link to navigate to.
- Locate the HTML tag that corresponds to the section you wish to target (e.g., <h2>, <h3>, <p>, etc.).
- Add the ID attribute to the HTML tag using your anchor link’s slug, without including the ‘#’ prefix.
By following these steps, you will be able to manually create an anchor link using the classic editor in WordPress. Remember to save your changes to ensure the anchor links function as intended.
Method 3: Create Anchor Links Automatically Using the AIOSEO Plugin

The most effective way to automatically add anchor links in WordPress is by utilizing the All in One SEO (AIOSEO) plugin. This method is particularly suitable for users who frequently publish lengthy articles and require a table of contents with anchor links.
AIOSEO is widely regarded as the top SEO plugin for WordPress, offering a built-in WordPress block specifically designed for adding a table of contents.
In this tutorial, we will be using the free version of AIOSEO, known as AIOSEO Lite, as it includes the table of contents block. However, there is also an AIOSEO Pro version available, which offers additional features to enhance your rankings on search engine results pages.
To begin, follow these steps:
- Install and activate the AIOSEO plugin. If you need assistance with this process, refer to our comprehensive guide on how to install a WordPress plugin.
- After activation, you will be greeted by the setup wizard. Simply click the ‘Let’s Get Started’ button and follow the on-screen instructions.
Please note that the specific steps for setting up and configuring the AIOSEO plugin may vary slightly depending on the version and updates released by the plugin developer.
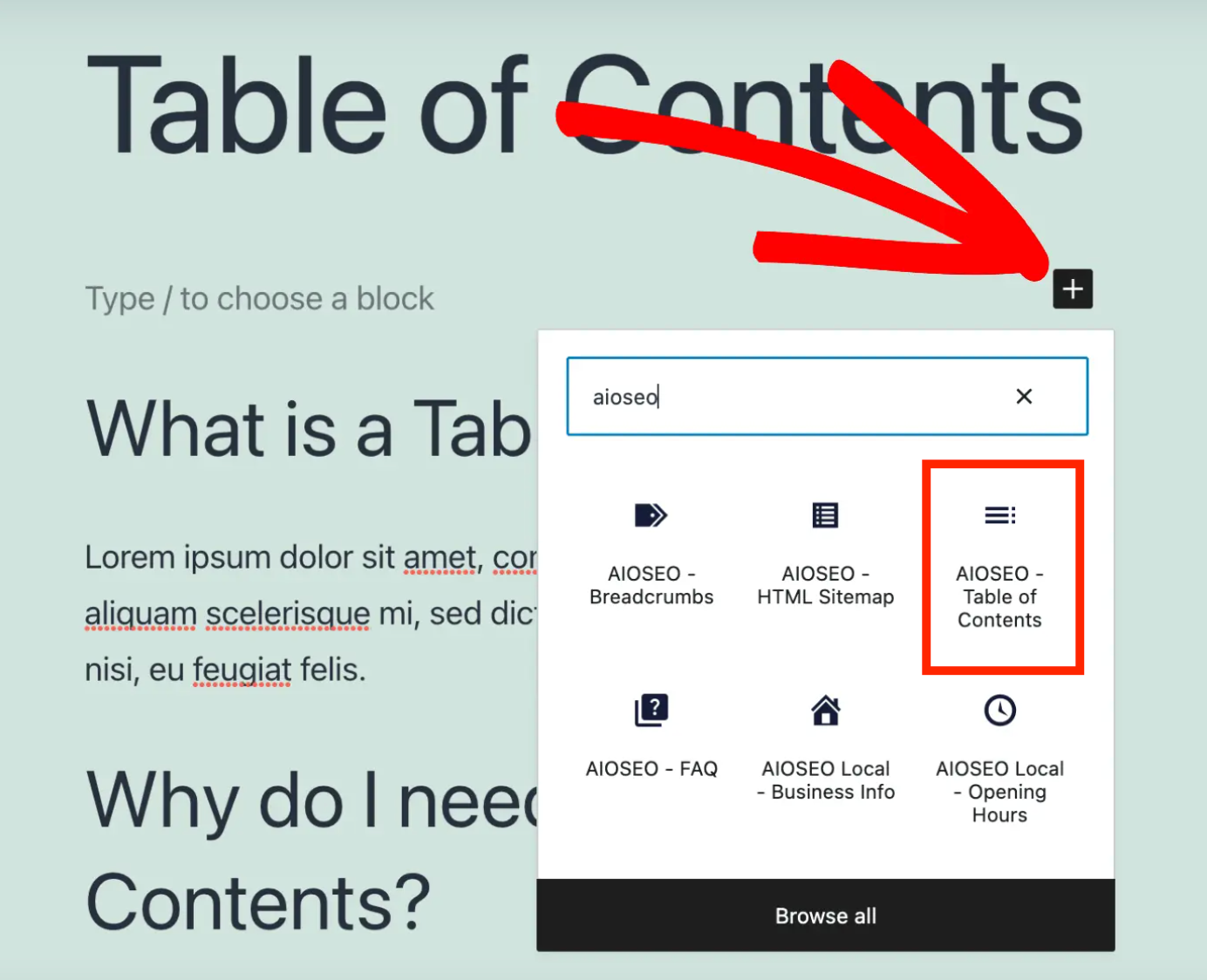
After completing the AIOSEO plugin setup, you can proceed to create or edit a new post or page where you intend to include anchor links. Within the content editor, locate the ‘+’ button and select the ‘AIOSEO – Table of Contents’ block.

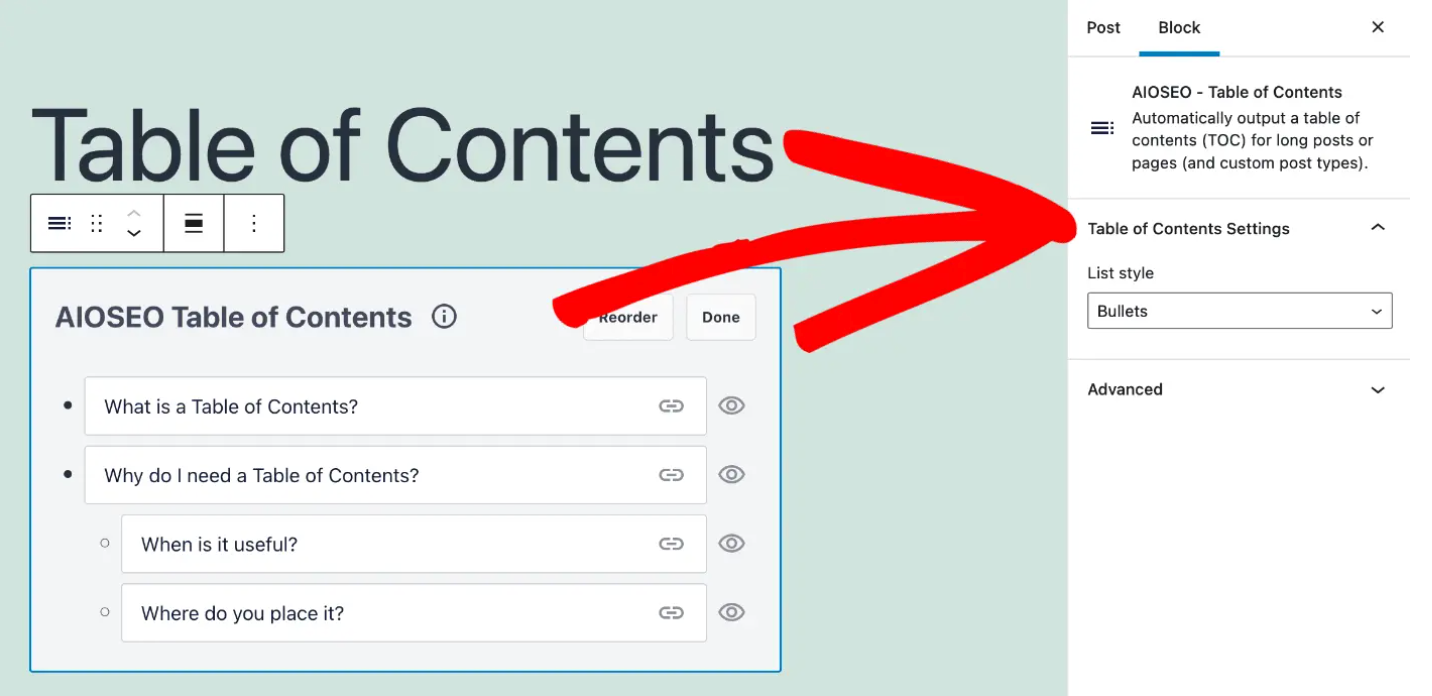
Once added, the plugin will automatically identify the various headings present on your page and display them in the table of contents.
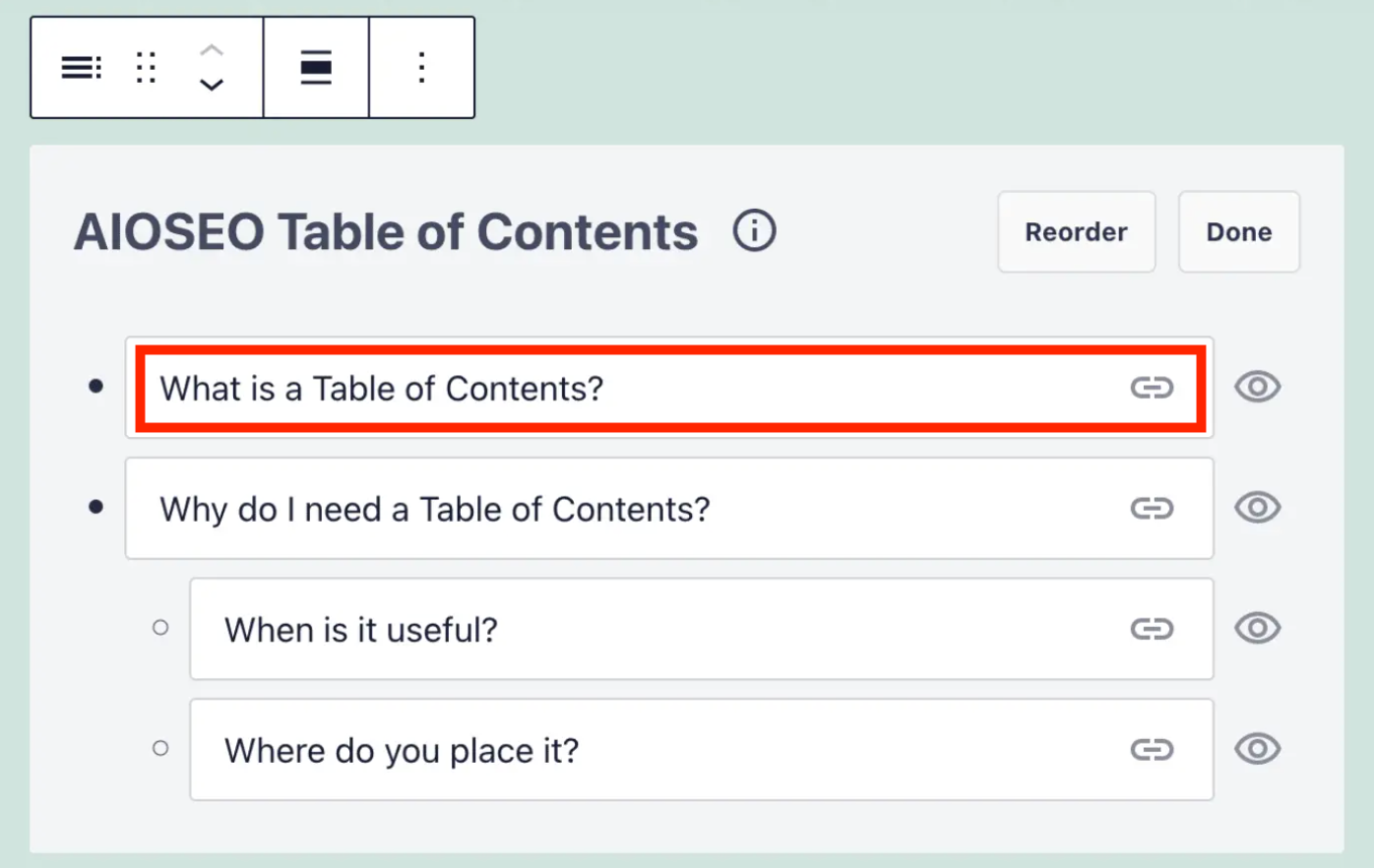
To further customize each anchor link within the block, you have the option to modify its appearance. For example, you can adjust the ‘List Style’ from bullets to numbers by accessing the settings panel on the right-hand side.

Plus, you can rename the headings, rearrange their order in the table of contents block, and hide specific headings.

You can now save your changes and preview your article. The plugin will automatically display a list of anchor links as your table of contents.
Conclusion
In conclusion, implementing anchor text in WordPress can significantly enhance user experience and improve the overall accessibility of your website.
By strategically incorporating anchor links, visitors can effortlessly navigate through lengthy articles or pages, quickly finding the information they seek. This streamlined navigation not only increases user engagement but also contributes to higher click-through rates and improved search engine optimization.
WordPress offers various methods to add anchor links, including manual insertion and the utilization of plugins like All in One SEO (AIOSEO). Regardless of the chosen approach, anchor text should be chosen thoughtfully, using relevant keywords and maintaining simplicity for easy comprehension.
By embracing anchor text functionality in WordPress, you have the power to guide users through your content seamlessly, keeping them engaged and satisfied with their browsing experience.
So, don’t overlook the benefits of anchor links and make the most of this feature to enhance your website’s usability and drive increased traffic to your pages.
FAQ
In WordPress, an anchor link refers to a clickable text or link that redirects users to a specific section or location within the same page or a different page on the website.
Yes, several plugins in the WordPress ecosystem can assist with adding anchor texts. Like the All in One SEO (AIOSEO) plugin, and Table of Contents Plus.
Some best practices for creating anchor texts include using descriptive and relevant keywords, making them concise and readable, avoiding excessive use of anchor texts on a single page, and ensuring the linked section or content is relevant to the anchor text.
Yes, anchor texts can contribute to SEO. When used appropriately and with relevant keywords, anchor texts can enhance the internal linking structure of your website, improve user experience, and potentially provide contextual signals to search engines.
Yes, anchor texts are core functionality of WordPress and are compatible with various themes. Regardless of the theme you use, you can create and utilize anchor texts to enhance navigation and user experience on your website.
